
Seeeduino Nano und Grove
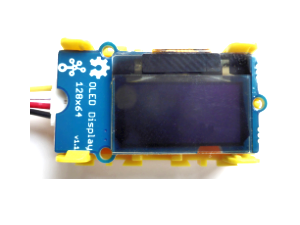
1 - Das Grove OLED Display 0.96“
Inzwischen drängen verschiedene Anbieter mit kleinen OLED-Displays auf den Markt; meine Erfahrungen: bei einigen mangelt es an einer fehlerfreien Funktionsbibliothek, mit dem Erfolg, dass das Teil nicht richtig oder überhaupt nicht funktioniert (z.B. das von SUNF...., 0.96 inch i2c Bus OLED Modul). Für den Unterricht ist so etwas nicht zu gebrauchen.
Das von Seeedstudio vertrieben Grove OLED Display 0.96“ macht hier eine rühmliche Ausnahme. Es wird eine Funktionsbibliothek für den Arduino mitgeliefert; ist diese installiert, lassen sich mehrere Beispielprogramme abrufen und … es funktioniert auf Anhieb! Dieses Bauteil hat für den Unterricht und den Maker nur eine Funktion: es soll (Mess)-Daten vernünftig anzeigen.
Da kann man dann darüber streiten, was vernünftig ist. Die Charactergröße auf einem so kleinen Display ist ok, aber bei der ersten Nutzung stutzt man dann doch über die sehr kleine Darstellung. Gut lesbar ist sie jedenfalls.
1.1 - Die Bibliotheksdatei SeeedOLED.h
Angesteuert wird das OLED-Display über die Bibliotheksdatei SeeedOLED.h; sie enthält u. a. folgende Funktionen, die über die Beispieldateien alle selbsterklärend sind:
- SeeedOLED.init(void)
- SeeedOLED.setBrightness(unsigned char Brightness)
Gibt Zeichen mit der Helligkeit Brightness aus. Brightness kann Werte zwischen 0 (dunkel) und 255 (hell) annehmen.
- SeeedOLED.setPageMode()
- SeeedOLED.setTextXY(unsigned char Row, unsigned char Column)
- SeeedOLED.clearDisplay()
- SeeedOLED.putChar(unsigned char C)
Gibt ein Zeichen C vom Typ unsigned char aus.
- SeeedOLED.putString(const char *String)
Gibt einen Text *String vom Typ char aus.
- SeeedOLED.putNumber(long long_num)
Gibt eine ganze Zahl long_num vom Typ long aus.
- SeeedOLED.putFloat(float floatNumber, unsigned char decimal)
Gibt eine reelle Zahl floatNumber vom Typ float mit decimal Nachkommastellen aus.
- SeeedOLED.setNormalDisplay()
- SeeedOLED.setInverseDisplay()
In der Datei SeeedOled.cpp ist der Font beschrieben; es sind 95 Zeichen abgelegt (ASCII 32 – 127), die man, falls gewünscht, beliebig verändern kann.
In der folgenden Übung wird gezeigt, wird ein Grove OLED Display 0.96" über ein einfaches Programm angesteuert wird.
Übung 1 – Ansteuerung eines Grove OLED Displays
| Übung 1 - Ansteuerung eines Grove OLED Displays | |
|
Material |
|
|
Aufgaben |
|
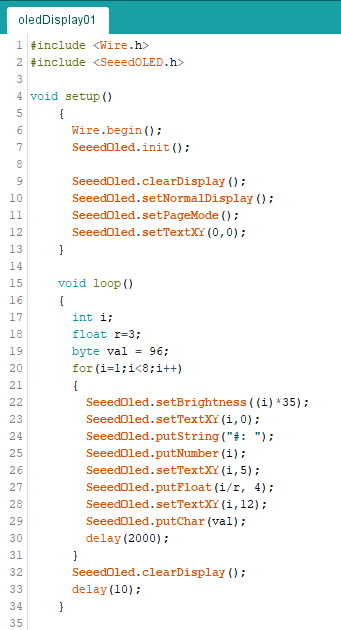
Das Programm oledDisplay01
Übung 2 – Font verändern
Über die Datei SeeedOLED.cpp lassen sich einzelne Zeichen oder der gesamte Font den eigenen Bedürfnissen anpassen. Dazu müssen Veränderungen in der Matrix BasicFont vorgenommen werden. Jedes der 95 dort aufgeführten Zeichen lässt sich beliebig verändern. In dieser Übung wird ein Zeichen aus diesem Font (ASCII 96) verändert.
| Übung 2 - Font eines Grove OLED Displays verändern | |
|
Material |
|
|
Aufgaben |
|
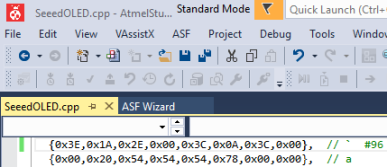
Änderungen in der Matrix BasicFont in der Datei SeeedOLED.cpp
Anzeige auf dem OLED Display
Wie codiert man ein neues Zeichen?
Jedes in der Matrix BasicFont hinterlegte Zeichen besteht aus 8 Byte. Das Zeichen selbst ist um 90° im Uhrzeigersinn gedreht in der Matrix hinterlegt. Um ein neues Zeichen zu entwickeln, bietet es sich an das neue Zeichen zunächst in einer 8x8 Matrix auf Rechenpapier zu entwerfen.
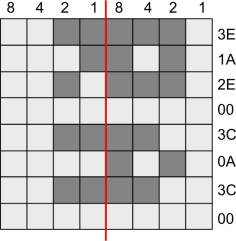
Ist das Zeichen fertiggestellt, wird das 8x8 Feld um 90° im Uhrzeigersinn gedreht. Für das in Übung 2 gezeigte Zeichen „RA“ sieht das dann so aus:
Abb. 4
Die 8x8 Matrix wurde um 90° im Uhrzeigersinn gedreht. Die HEX-Codierung orientiert sich an dem roten Strich in der Mitte. Der 2-stellige HEX-Code baut sich aus der binären Zahldarstellung im linken und der aus dem rechten Feld auf. Dabei steht ein dunkles Feld für eine "1", ein helles für eine "0".
In der vorletzten Zeile ist zum Beispiel die Bitfolge im linken Teil 0011, das entspricht "3" und im rechten: 1100 = 12, das entspricht "C" im hexadezimalen System.
Die auf diese Weise gefundene Codierung des Zeichens wird an entsprechender Stelle in der Matrix BasicFont eingetragen (s. Abb. 2).
Auf diese Art und Weise lassen sich beliebig viele neue Zeichen entwerfen und durch entsprechende Programmaufrufe im OLED Display darstellen.